To add a feature-rich chat room to your JomSocial, please refer to the following instructions. Firstly, please download JomSocial chat module, and uncompress the package. 
Then copy files. 1. Copy: components/com_community/views/chat/index.html
To: <JomSocial installed directory>/components/com_community/views/chat/index.html 2. Copy: components/com_community/views/chat/metadata.xml
To: <JomSocial installed directory>/components/com_community/views/chat/metadata.xml 3. Copy: components/com_community/views/chat/view.html.php
To: <JomSocial installed directory>/components/com_community/views/chat/view.html.php 4. Copy: components/com_community/views/chat/view.iphone.php
To: <JomSocial installed directory>/components/com_community/views/chat/view.iphone.php 5. Copy: components/com_community/login_chat.php
To: <JomSocial installed directory>/components/com_community/login_chat.php 6. Copy: components/com_community/helpers/chat.php
To: <JomSocial installed directory>/components/com_community/helpers/chat.php 7. Copy: administrator/components/com_community/views/configuration/tmpl/chatconfig.php
To: <JomSocial installed directory>/administrator/components/com_community/views /configuration/tmpl/chatconfig.php
Then install this module, please login your website admin panel -> Extensions -> Install -> Upload Package File: upload com_flashchat.zip and upload mod_chatstatus.zip
Secondly, edit files,
1. Edit table: jos_community_config.config
Go to your joomla social database(joomla social database) -->jos_community_config(table) -->config (field). Note: please don't visit your Jomsocial website when you are editing files, or it will show errors. Add the default Data as following, and you can edit them in your website admin panel. extendserver=1
clientlocation=http://localhost/client/
clientswfname=123flashchat.swf
chatdatapath=C:/Program Files/123FlashChat7.7/server/data/default/
chatroomname=default
primaryhost=localhost
primaryport=51127
chatgroup=default
chatwidth=634
chatheight=476
chat_fullscreen=1
hostingmode=2
showchat=1 2. Open File:
http://<JomSocial installed directory>/administrator/components/com_community/views/configuration/tmpl/navigation.php Find <li><a id="integrations"><?php echo JText::_( 'CC INTEGRATIONS' ); ?></a></li> After Add <!--123 FlashChat-->
<li><a id="123flashchat"><?php echo JText::_( 'CC CHAT' ); ?></a></li>
<!--123 FlashChat--> 3. Open File:
http://<JomSocial installed directory> /administrator/components/com_community/views/configuration/tmpl/default.php Find </div>
<div class="clr"></div> Before Add <!--123 FlashChat-->
<div id="page-123flashchat">
<table class="noshow">
<tr>
<td width="50%">
<?php require_once( dirname(__FILE__) . DS . 'chatconfig.php' ); ?>
</td>
<td>
</td>
</tr>
</table>
</div>
<!--123 FlashChat--> 4. Open File: http://<JomSocial installed directory>/administrator/language/en-GB/en-GB.com_community.ini Find CC SHOW ACTIVITY CONTENTS TIPS=Show activity contents during page load. Disable it to use the more link. After Add #123 FlashChat
CC CHAT=123 FlashChat
CC 123 FLASHCHAT CONFIGURATION=123 FlashChat Configuration
CC ENABLE 123 FLASHCHAT IN PROFILE=Enable 123 FlashChat in profile
CC ENABLE 123 FLASHCHAT IN PROFILE TIPS=Enable or disable 123 FlashChat Link from showing up in users profile.
CC HOSTING MODE=Hosting Mode
CC HOSTING MODE TIPS=If your chat server and Joomla web server are in the diffrent server(Including the chat rooms that hosted by 123flashchat)
CC HOSTING MODE1=Chat server is hosted by your own
CC HOSTING MODE2=Chat server is hosted by 123FlashChat.com
CC HOSTING MODE3=Chat server is hosted by 123FlashChat.com free of charge
CC CLIENT LOCATION=Client location
CC CLIENT LOCATION TIPS=The client's location is the string of an URL or a directory where chat client is located
CC SWFNAME=Client swf's name
CC SWFNAME TIPS=Client swf's name,it should be 123flashchat.swf if you haven't changed its name
CC CHATDATAPATH=Chat data path
CC CHATDATAPATH TIPS=The chat data path's location,if your chat room is losted by us,just leave it blank
CC CHATROOMNAME=Chat room name
CC CHATROOMNAME TIPS=The chat room's name,it will be your site name if you leave it blank
CC PRIMARYHOST=Primary server host
CC PRIMARYHOST TIPS=The primary server's host value,if you use 123flashchat.com server the host is www.123flashchat.com. else you use your local server the host is localhost
CC PRIMARYPORT=Primary server port
CC PRIMARYPORT TIPS=The primary server's port value,if you use 123flashchat.com server the port is 51128. else you use your local server the port is 51127
CC CHATGROUP=Chat group
CC CHATGROUP TIPS=The chat group's value,please leave it blank if you're using default group
CC CHATWIDTH=Chat client width
CC CHATWIDTH TIPS=The chat's client width
CC CHATHEIGHT=Chat client height
CC CHATHEIGHT TIPS=The chat's client height 5. Open File: http://<JomSocial installed directory>/language/en-GB/en-GB.com_community.ini Find CC PHOTO GALLERY=Photos After Add # Toolbar & menu items 123 FlashChat
CC MY CHAT=123 FlashChat
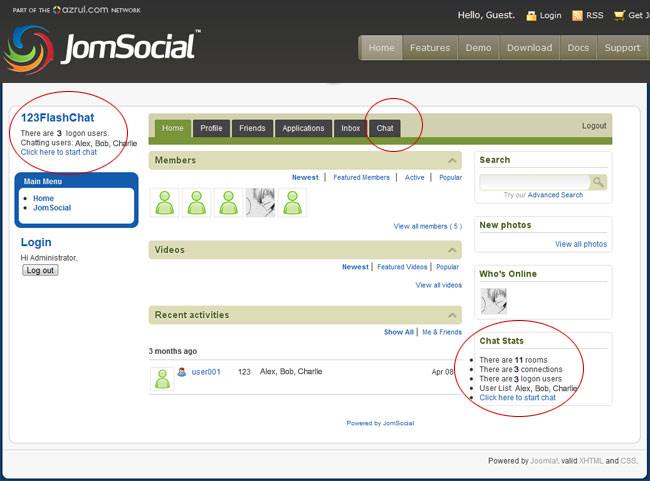
CC CHAT STATS=Chat Stats
CC CHAT = Chat
CC CHAT DISABLED=123 FlashChat have been disabled by the site administrator. 6. Login JomSocial Admin Panel ->Components->Jom Social ->Templates ->Select using Template Select File:
frontpage.index.php 1) Find echo $header; After Add //123 FlashChat
require_once(JPATH_ROOT . DS . 'components' . DS . 'com_community' . DS . 'helpers' . DS . 'chat.php');
//123 FlashChat 2) Find <li>
<a href="<?php echo CRoute::_('index.php?option=com_community&view=profile&userid='.$row->id ); ?>"><img class="avatar jomTips" src="<?php echo $row->user->getThumbAvatar(); ?>" title="<?php echo cAvatarTooltip($row->user); ?>" width="40" height="40" alt="<?php echo $row->user->getDisplayName();?>" /></a>
</li>
<?php } ?>
</ul>
</div>
<?php } ?> After Add <!--123 FlashChat-->
<?php
/**
* ----------------------------------------------------------------------------------------------------------
* Chat Stats section here
* ----------------------------------------------------------------------------------------------------------
*/
?>
<?php if( $config->get('showchat') == '1' || ($config->get('showchat') == '2' ) ) { ?>
<div class="cModule 123flashchat">
<h3><span><?php echo JText::_('CC Chat Stats'); ?></span></h3>
<ul>
<?php $chat_info = getChatters()?>
<li><?php echo $chat_info['room_numbers']?></li>
<br/>
<li><?php echo $chat_info['connections']?></li>
<br/>
<li><?php echo $chat_info['logon_users']?></li>
<br/>
<li><?php echo getChatterList()?></li>
<br/>
<li>
<a href="http://www.123flashchat.com/" onclick="javascript:window.open('<?php echo "http://".$_SERVER['HTTP_HOST'].CRoute::_('index.php?option=com_community&view=chat'); ?>');return false">Click here to start chat</a>
</li>
</ul>
</div>
<?php} ?>
<!--123 FlashChat--> 7. Open File:
http://<JomSocial installed directory>/components/com_community/views/views.php Find $toolbar =& CFactory::getToolbar(); After Add //123 FlashChat
if($config->get('showchat') == 1){
$toolbar->addGroup('Chat', 'Chat',
JRoute::_('index.php?option=com_community&view=chat&Itemid=2'));
}
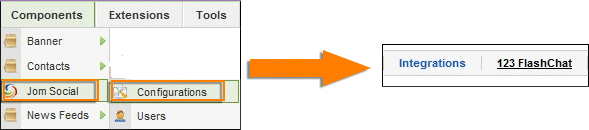
//123 FlashChat Thirdly, configure Jomsocial chat module's running mode. Please enter your Jomsocial website admin panel -> Components-> Jom Social-> Configurations. 
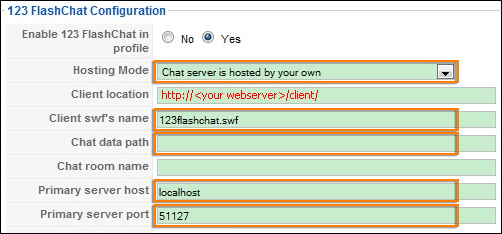
Then choose the running mode according to your need. 1. Client server hosted by your own If your chat is hosted by your own, 123FlashChat server software should be installed at first, please download 123FlashChat software. 
Then configure the following parameters: 
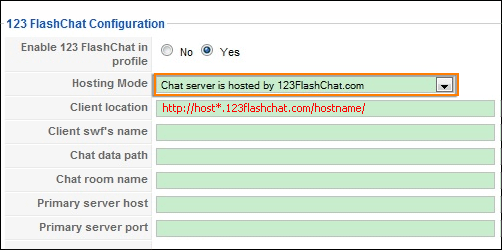
2. Client server hosted by 123flashchat.com
If your chat is hosted by 123flashchat.com, you don’t need install 123FlashChat server software, and connect to your host chat room directly. Please configure the following parameters: 
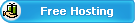
3. Client server hosted by 123flashchat.com free of charge
If you prefer free hosting, then you don't have to install 123 Flash Chat server software, we take care the hosting and all you need to do is just pick a room name you want. 
Please configure the following parameters: 
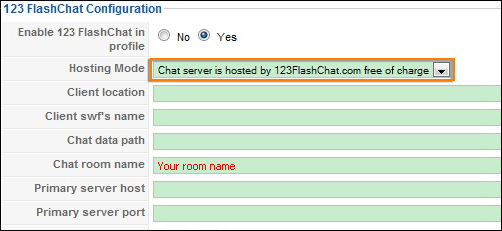
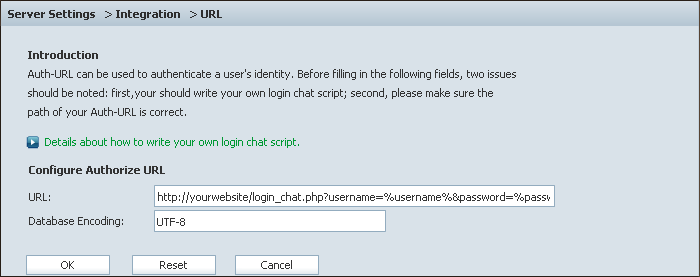
Fourthly, integrate your chat with JomSocial user database, after doing that, users can auto-login your JomSocial chat, it means they won't have to enter their accounts again. If you choose running mode (1) or mode (2), you need to set Auth-URL by following the instructions below. 1. Log in the Chat Admin Panel. 2. Server Settings -> Integration ->DataBase -> SELECT: URL -> edit. 
3. Change URL to
http://<JomSocial installed directory>/ components/com_community/login_chat.php?username=%username%&password=%password% 
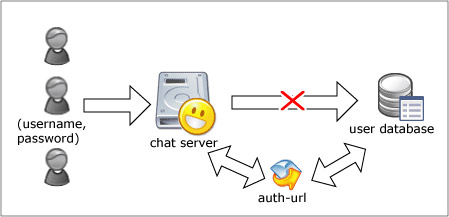
4. Press OK to save your setting. 5. Restart chat server at Server Management -> Restart. The following image describes how auth-URL integration works. 
The Auth-URL application will perform as the communicating medium of the chat server and the database, i.e.: in fact, when a user logs on a chat server, the server won't connect to the user database directly, instead, it will send the username and password to the Auth- URL. Then the Auth- URL requests the database to authenticate the user. Finally, the Auth- URL will return the feedback to the chat server in a predefined way, whether approved or declined. Integration done, enjoy your chat. 
If you have any questions about chat room, please visit http://www.123flashchat.com/faq.html.
You can also send email to support@123flashchat.com, we offer free integration service for license buyer and yearly hosting buyer. |